Code adventure: how I went from only React to TypeScript & Next.js fun at Creowis!
Unlocking tech marvels: a journey through TypeScript and Next.js with Creowis Brilliance
Hey tech buddies! 🌟
Time to spill the tea on my Creowis tech journey. So, I've been rocking it with React in my projects, feeling all cool. But hold up! On day one, surprise! I'm handed TypeScript and Next.js tasks. Not exactly what I expected, but guess what? Creowis had my back with some enchanting support!
Get ready for a tech adventure!
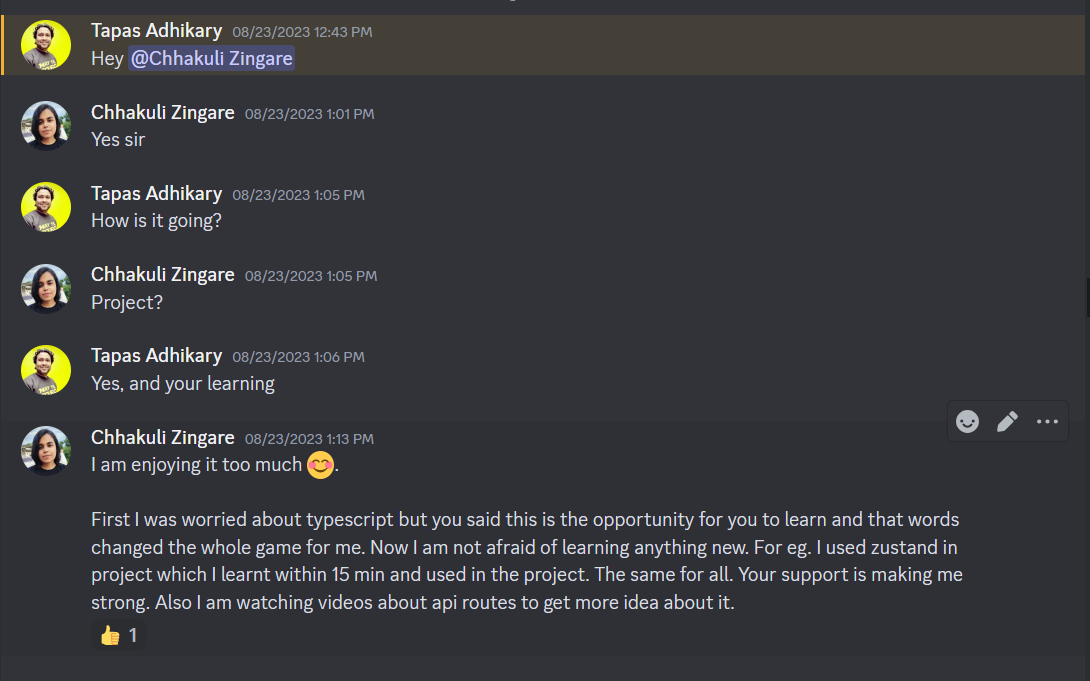
At first, I was doubting how I'd learn it all in a day and actually code in it. That's when someone's support came in like a superhero. He said, "This is the opportunity to learn!" 🦸♂️ And you know what? That made all the difference. Suddenly, I felt strong, and ready to take on the challenge.
This is not just about code, but about building confidence too!
Creowis Vibes: 🎸
Now, let's shine a light on this awesome individual who cared deeply about my growth. In the beginning, I was questioning if I could grasp everything in just one day and actually start coding with a new stack. But his words turned uncertainty into determination. It's incredible how someone supporting your growth can be a game-changer. Get ready for a tech journey where support and personal growth take center stage!

Learning and Growing with TypeScript:
Now, let's talk TypeScript! This statically typed superset of JavaScript brought a whole new level of structure and safety to my code. No more unexpected runtime errors—TypeScript had my back! 🛡️💼
// Embracing TypeScript with Open Arms
interface TechEnthusiast {
name: string;
expertise: string[];
excitementLevel: number;
}
const developer: TechEnthusiast = {
name: "Dev Explorer",
expertise: ["React", "TypeScript", "Next.js"],
excitementLevel: 10,
};
// TypeScript in Action
const greetDeveloper = (developer: TechEnthusiast): void => {
console.log(`Greetings, ${developer.name}! Ready to explore ${developer.expertise.join(', ')}? 🚀`);
};
greetDeveloper(developer);
Static Typing Bliss: TypeScript’s static typing ensured that my variables, functions, and components played by the rules, catching bugs before they could cause chaos.
Increased confidence in your code: With TypeScript, you can be more confident that your code is correct and will work as expected. This can give you peace of mind and help you avoid spending time debugging errors.
Readability Boost: TypeScript's type annotations added an extra layer of clarity to my code, making it not only more robust but also a joy to read.
About Next JS:
Routing: Next.js provides built-in support for routing, which makes it easy to create complex web applications.
TypeScript support: Next.js supports TypeScript out of the box, which can help you write more robust and maintainable code.
Image optimization: Next.js provides built-in image optimization features that can help you reduce the size of your images without sacrificing quality.
Overall, Next.js is a powerful framework that can help you build high-performance, SEO-friendly, and developer-friendly web applications.
Wrapping Up the Creowis Adventure with TypeScript and Next.js Magic ✨🚀
And there you have it, my fellow tech enthusiasts! 🚀✨ Embracing TypeScript and Next.js at Creowis turned out to be a thrilling adventure, filled with support, growth, and code that's as robust as it is readable.
Remember, every challenge is an opportunity to level up, and with the right support, you can conquer anything in the tech realm. So, whether you're diving into new technologies or refining your existing skills, let the journey be a testament to your resilience and passion for growth.
As the code runs and the projects flourish, may your confidence soar and your love for the craft continue to shine. Here's to more tech adventures, more lines of clean code, and the unwavering spirit of the developer within you! 🌟👩💻👨💻
Cheers to the Creowis tech journey and the exciting chapters that lie ahead! 🥂🚀
We at CreoWis believe in sharing knowledge publicly to help the developer community grow. Let’s collaborate, ideate, and craft passion to deliver awe-inspiring product experiences to the world.
Let's connect:
This article is crafted by Chhakuli Zingare, a passionate developer at CreoWis. You can reach out to her on X/Twitter, LinkedIn, and follow her work on the GitHub.